В дополнение к базовым знаниям о Core Web Vitals, используемых для ранжирования сайтов, стоит иметь представление о метриках ранжирования в контексте SEO. Почему? Среди прочих причин, потому что набор из трех показателей, включенных в Web Core Vitals, окажет реальное влияние на вашу позицию в результатах поиска Google — если вы пропустите сочетание показателей ранжирования и SEO-оптимизации на этом этапе, вы можете вскоре обнаружить, что ваша позиция в результатах поиска неудовлетворительна.
Основные показатели Core Web Vitals — почему они так важны?
Google ввел Core Web Vitals не просто так. UX, или User Expierence, в последнее время стал чрезвычайно важной отраслью. Стало ясно, что помимо хорошего программирования, оптимизации метаданных и графики, сайт должен быть просто приятным в использовании и ориентированным на человека. Если сайт не приспособлен к потребностям пользователей и пользовательский опыт неудовлетворителен, это знак для роботов Google не продвигать сайт так сильно, как раньше. Google уделяет большое внимание тому, чтобы страницы, по которым перемещается пользователь, были максимально оптимизированы и интуитивно понятны — именно благодаря этому он уже много лет удерживает позицию самой используемой поисковой системы в мире.

Основные интернет-индикаторы
Чтобы получить представление о реализации Core Web Vitals и необходимости метрик, их нужно знать. До сих пор среди аспектов ранжирования были такие пункты, как отзывчивость сайта, то есть адаптация к мобильным устройствам, качество перелинковки, ключевые слова, возраст и авторитет сайта или брендинг. Этими вопросами занимается отдел SEO, но помимо них учитывается и рейтинг сайта:
LCP — (Largest Contentful Paint) — измеряет эффективность загрузки домена или рендеринга контента, т.е. загрузки самого большого элемента страницы. Это время, в течение которого пользователь должен видеть самый большой элемент или контент в области экрана, чтобы иметь возможность немедленно его использовать. Временные рамки довольно требовательны, для LCP это всего лишь около 2,5 секунд! Утешением может служить то, что элементы ниже линии отрыва не оказывают существенного влияния на LCP. Однако нам нужно научиться выделять контент так, чтобы наиболее интересные из них попадали под LCP — роботы Google используют HTML-код при анализе конкретного сайта. Благодаря этому можно изменять отображаемый элемент в зависимости от потребностей.
Чтобы улучшить LCP вашего сайта, необходимо устранить или улучшить «проблемные элементы». Это могут быть ненужные фрагменты кода или плохо выполненная минификация исходного кода. Графический дизайн должен быть оптимизирован для формата WEBP или должна использоваться ленивая загрузка (изображения загружаются во время прокрутки веб-страницы).
FID (First Input Delay) — показатель FID измеряет задержку при взаимодействии человека с веб-сайтом. Другими словами, FID измеряет время с момента, когда получатель переходит по ссылке или нажимает кнопку, ведущую на ваш сайт, до момента, когда сайт реагирует на ситуацию.
Проще? Пример: мы заходим на сайт магазина с помощью мобильного устройства. Нам кажется, что страница полностью загрузилась, является интерактивной, поэтому мы можем начать ее использовать, но через некоторое время мы понимаем, что определенная кнопка или ссылка не реагирует на наши команды! (данная вкладка, подстраница или ссылка не открывается). Такой сайт будет иметь высокий FID! Хороший FID не должен превышать 100 миллисекунд. Чем меньше значение FID для веб-сайта, тем лучше.
Хотите снизить FID? Давайте обратимся к программистам. Именно они оптимизируют код JavaScript, реализуют асинхронную загрузку или ограничивают блокировку ресурсов.
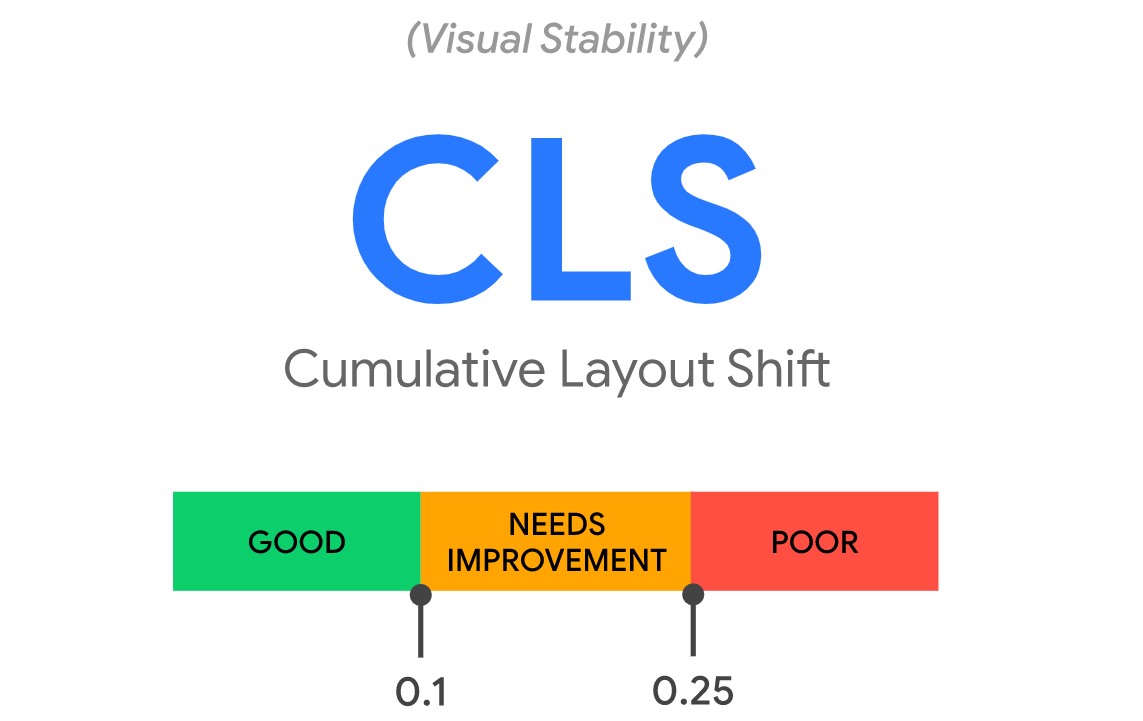
CLS (Cumulative Layout Shift) — рассчитывает для нас значение визуальной стабильности нашего сайта. CLS оценивает величину смещения макета во время загрузки страницы. Чем больше элементов, которые «разъезжаются» во время загрузки, тем хуже. Результат выдается в диапазоне от 0 до 1, где 0 означает отсутствие сдвига, а 1 — самый большой сдвиг. Почему эта метрика важна? Смещение элементов домена при его использовании очень плохо влияет на его восприятие получателем (проблема UX).
Вопреки видимости, вновь появляющиеся элементы или динамически изменяющиеся размеры не важны для индикатора CLS — ТОЛЬКО! Если они не вызывают смещения других фрагментов. Хороший веб-сайт поддерживает индекс CLS на уровне 0,1! Именно поэтому необходимо следить за актуальностью внешнего интерфейса сайта или приложения — плохой формат видео, неправильный шрифт или даже реклама, добавленная в рамках кампании, могут завысить показатель CLS.
Как предотвратить «схлопывание» страницы? CLS «любит» определенный и заявленный размер для графики и изображений в макете страницы. Хотите добавить объявление на видное место? Используйте так называемые заполнители. Эти «держатели» для объектов взаимодействуют с макетом таким образом, чтобы не происходило смещения макета.
Core Web Vitals и позиционирование
Google знает, что делает — вводя метрики Core Web Vitals, он поощряет (или заставляет, по мнению некоторых 😉 ) вас улучшать качество вашего сайта для SEO. Когда было объявлено о включении показателей ранжирования, многие SEO-специалисты задавались вопросом о важности этого фактора. Уже давно известно, что хорошо оптимизированный, позиционированный сайт, ориентированный на нисходящие факторы ранжирования, будет работать лучше, чем тот, где эти элементы опущены.
Широкое SEO — это сложный процесс, продиктованный требованиями поисковых систем, а в сочетании с UX он отвечает в первую очередь потребностям конечной аудитории контента, людей. Такое внимание к современному UX, отвечающему потребностям пользователей и учитывающему их «чувства» к сайту, вознаграждается алгоритмами Google — и это, несомненно, способствует успешному SEO.
Хорошие или даже очень хорошие результаты по показателям LCP, FID, CLS — это, конечно, большой успех и повод для гордости, но в то же время нельзя забывать о целом ряде факторов, влияющих на SEO сайта.
Если ваш сайт до сих пор не появлялся на высоких позициях в результатах поиска, то внедрение и оптимизация показателей Core Web Vitals не изменит этой ситуации. Поэтому нам нужно разделить SEO и начать работать от деталей к общей картине. Плохо оптимизированные, неинтересные, недружелюбные сайты не имеют шансов против конкурентов, особенно если речь идет об узких отраслях. Внедрение SEO-мероприятий вместе с Core Web Vitals может стать хорошей возможностью, особенно для небольших компаний — например, оптимизация загрузки страницы интернет-магазина или низкий CLS могут эффективно повысить конверсию.
Почему? Потому что такой сайт, благодаря внедрению Core Web Vitals, отвечает требованиям User Experience. Учитывая последние изменения в политике Google, мы видим значительный сдвиг алгоритмов в сторону удовлетворения потребностей аудитории, общего пользовательского опыта и персонализированного подбора результатов поиска. Возможно, Google даже введет обозначения страниц, дружественных к UX — если у вас есть сайт, вам нужно готовиться к этому уже сейчас и стремиться к хорошо оптимизированному сайту SXO (SEO + User Experience) в дополнение к хорошим результатам Core Web Vitals.
Резюме
Core Web Vitals был полезен для нашего сайта, нам нужно совместить его с эффективным SEO и удовлетворенностью пользователей. Помимо того, что мы концентрируемся только на ключевых фразах и положении нашего сайта в рейтинге, мы должны убедиться, что сайт быстро загружается, отзывчив и эстетически привлекателен. Только оптимизированный таким образом сайт будет приятен в использовании — а это важный шаг в установлении прочных отношений с клиентами и, следовательно, повышении конверсии.
